Websites
Lukie World (v1)
My latest site (July '22). I'm pleased with the result! I wanted to broaden my experience of using Bootstrap and try a library which can also display 3d models inline which I have Rendered in Blender. I've decided on three.js which has some great showcases. It's great to see the tech catching up to where I wanted it to be about 10 years ago!
Design wise as this is going to be my main contact point, it had to be clear, clean; but also personal to me. The top fold was tweaked a lot! I knew I wanted to use some nature footage, but also with a foot it the digital. My initial thought was to create some glitch artifacts as an overlay to the video in css.
That it came out almost looking like a half globe was purely accidental..! I hacked away using linear-gradients with heavier opacity and a background image to give texture. I copied those values and applied them to a new mask which unexpectantly created an oval intersection as half the video is hidden and pushed up.
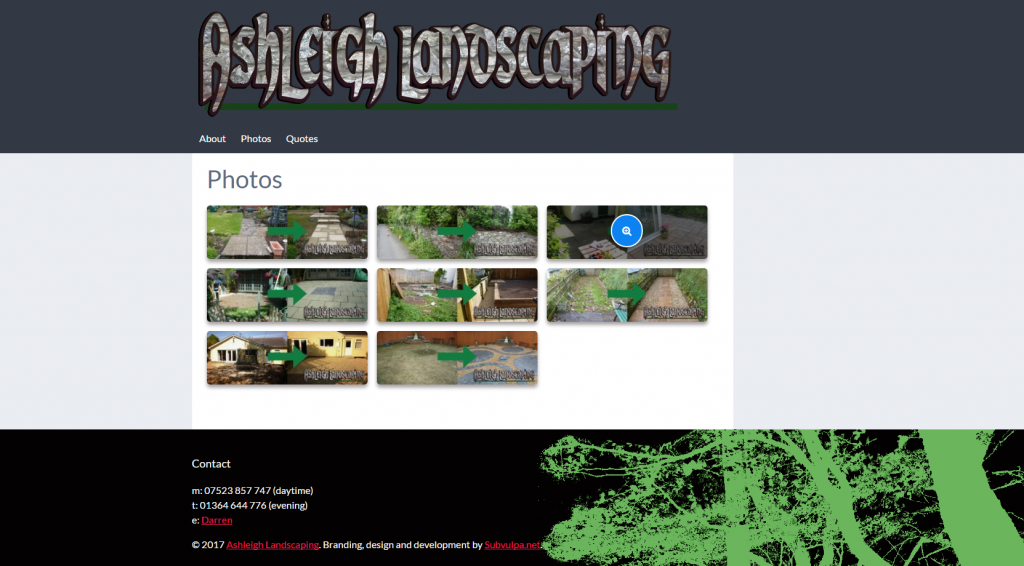
Ashleigh Landscaping
This was designed a few years. I was given a specification to help a hard landscape gardener to advertise some of the great work he had done. The client didn't want anything too complex to maintain or operate.

We agreed on using Wordpress as a cms. I developed the theme using MrBonez css reset as a base. Quite standard looking, but the customer was happy with the result as I used the fine work head had done for the texture of the main heading.
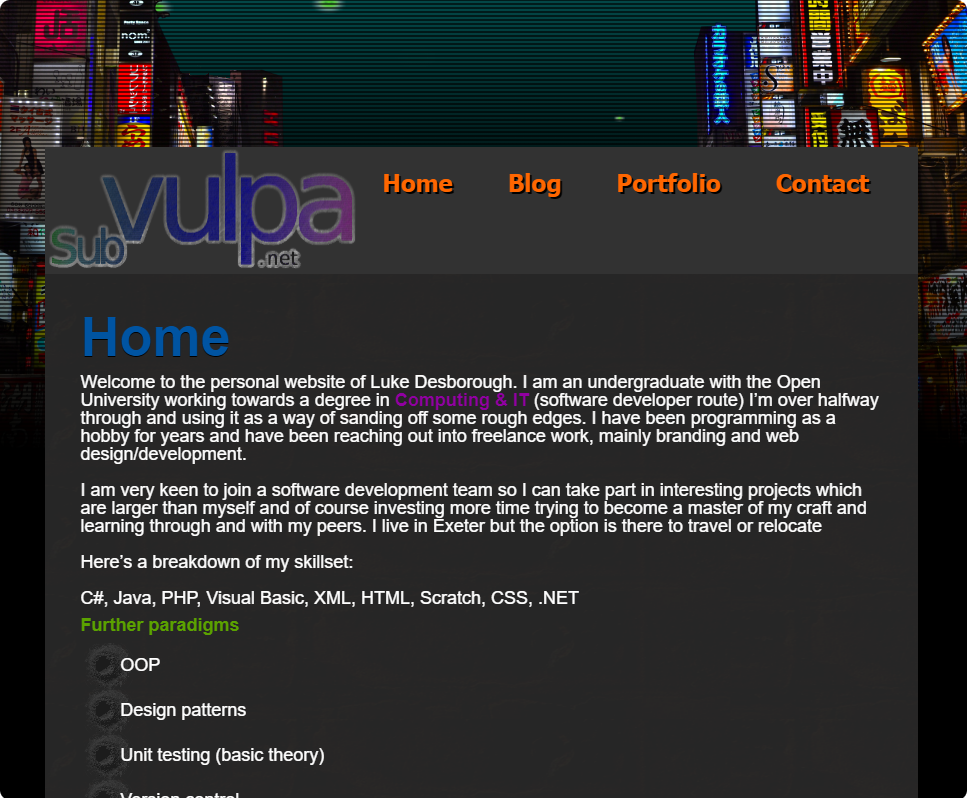
Subvulpa (v2)
This is my old site developed ~ 2017. I wanted a site for blogging about game development and to play around with some css. Wordpress was the obvious choice for me as I had reference and cookbook to hand. The basic hooks left me quite free to style.
Was trying to go for a grimy city aesthetic. The idea was there too, to build a simple hidden game, think Space Invaders. That was shortly shelved as I was focusing on Unity development projects!

I did end up adding a small graphical element in the header. The city skyline layer used Protonjs to spawn some spheres which lerp in random directions and speeds that then fade in and out. Next, I added city buildings to the left and right, these nicely expand and contract when resizing (the site is not fully responsive but does scale for the most part). The final part was a tiny 1x2 image with a black and a opaque pixel, this image is then repeated x & y which gives an impression of being viewed through a crt monitor.